WordPressインストール後にするべき基本的な7つの設定

こんにちは
一樹です。
今回はWordpressインストール後に
「最低限」するべき設定手順をお伝えしていきます。
これをしないとせっかく立ち上げたWordpressが威力を発揮しません。
これからお伝えする設定ののち、
自らの色をどんどん出していけるようなお店作り(ブログ作り)をしていきましょう。
具体的に目次にすると
です。
では、順番に詳しく見ていきましょう^^
ちなみにWordpressをインストールして最初にログインした段階だと
下記の画像のような状態です。
テーマのインストールと有効化
WordPressにはテーマというものが存在します。
簡単にいうと、Wordpressのデザインを決めるものです。
基本的にはこのテーマによりサイトの構成が決まります。
無料のもあれば、有料のものもあります。
WordPressをインストールすると、最初から優秀なテーマが有効化されています。
左側メニューの
外観
↓
テーマ
と進んでみると下記のような画面になります。
一番左にある「Twenty Seventeen」というテーマが現在有効になっているものですね。
これはWordpressをインストールする時期によって、Twentyシリーズの一番新しいものがここにきます。
Seventeen以外にもSixteen やFifteenがあるのがご覧いただけると思います。
それぞれデザインが違います。
この中からお好きなものを選んで有効化していただいてもいいですし、
上にあるブルーの「新規追加」ボタンから、様々な無料のテーマを探し出すことができます。
または、SEOに強い有料版を使いたい!という場合、
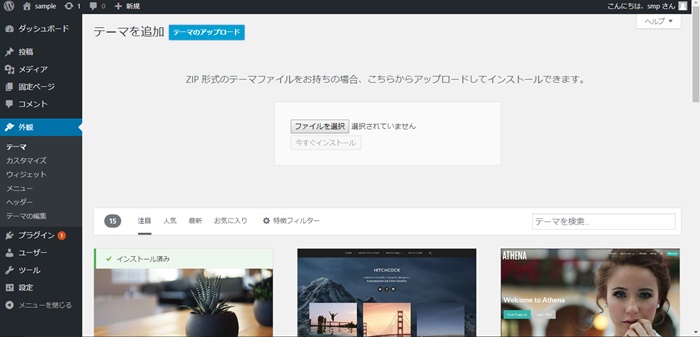
同じように「新規追加」ボタンから、「テーマのアップロード」へ、
すると下記の画像の場面になりますので、
「ファイルを選択」から、購入したテーマ(PCにダウンロードしておく)を選択しインストールボタンを押してください。
その後有効化すれば完了です。
補足として、
お勧め、というか私が好きな有料テーマをご紹介しておきます。
ご参考にしてくださいね。
TCDシリーズ
賢威
アルバトロス
WordPressのテーマというのは、昔はどれがSEOに強いだとか
賢威じゃなきゃ上位表示されないだとか、
いろいろ言われていましたが
今の時代では、しっかりと記事やコンテンツを作る前提なら、
有料版であればどれもそこまで違いはないと思っています。
重視する点は、Wordpressで「何をするか」、ということと
スマホへのレスポンシブ対応がされているかどうか、です。
ネットショップをやりたいなら、それに特化したテーマ
セミナー集客などのLPを作りたいならそれに特化したテーマ
コンテンツを提供していきたいならそれに特化したテーマ
という風に、やりたいこと次第でテーマを選んでいくのがいいと思います^^
レスポンシブは、今の時代スマホからのネットアクセスが8割を超えているというデータがあるので、
もう必須条件ですね。
インターネットで検索すればいろいろな推奨記事がでてきます。
それも参考にするといいかもしれませんね。
プラグインの選出と有効化
次に、必要なプラグインを選出して有効化していきましょう。
プラグインとは、ソフトの機能を拡張させるプログラムのことで、
簡単に言うと「便利機能」のことです。
プラグインは、左メニューの
「プラグイン」からご覧ください。
初めからいくつかプラグインがインストールされていると思いますが、
AkismetとWP Multibyte Patchだけ有効化ボタンを押して、あとは消してしまっても構いません。
Akismetは有効化した後に、APIキーを取得する必要があります。
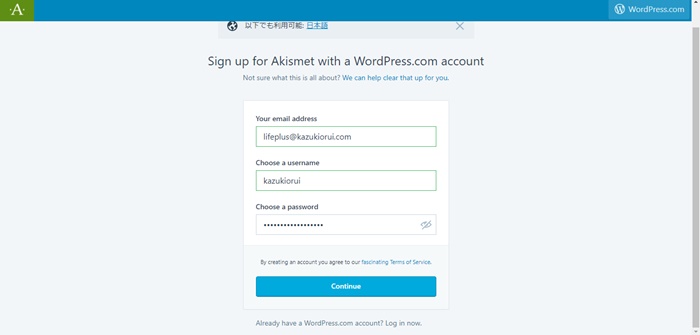
有効化ボタンを押すと下記の画面になりますので、
下記の画面内の青いボタンからアカウントを設定していきましょう。
途中で英語のサイトに移ったりしますが、
焦らずゆっくりと必要事項を記入していき、
青いボタンを押して進んでいきましょう。
ここでのパスワードは、半角英数字を記号を組み合わせたものを使用してくださいね。
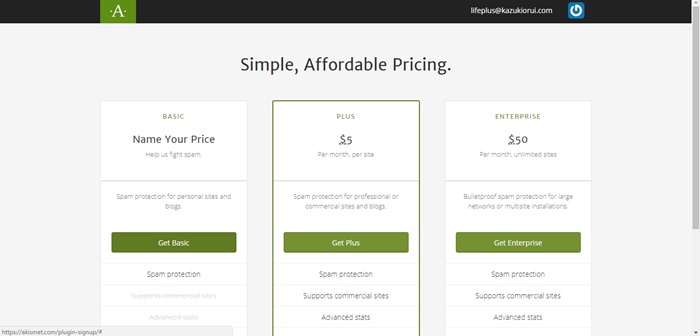
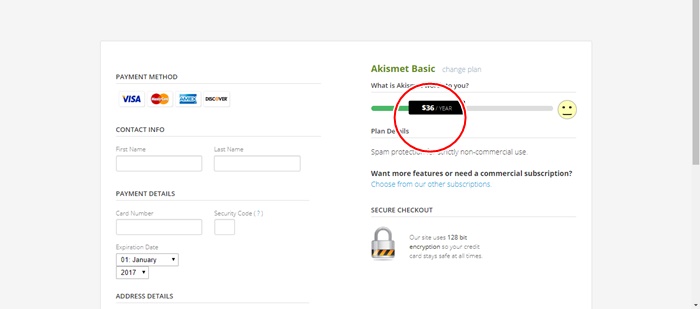
その後進むと上記の画面になりますので、
一番左のベーシックを選びましょう。
すると、支払いを要求される画面に移りますが、
上記の画面の赤丸で囲ってある部分をクリックしながら左に移動しましょう。
すると支払い額ゼロで進めることができます。
そうそう、登録したメールアドレスにメールが届いていると思いますので、
下記の画面のアクティベートボタンを押しておいてくださいね。
あとは下記からサイトへの許可をすれば、完了です。
ちなみにAKISMETはスパムコメントなどをはじいてくれるプラグインです。
ウィルスソフトみたいなものですね。
その他にも優秀なプラグインをご紹介しておきますので、
左メニューの
プラグイン
↓
新規追加
↓
プラグインの検索
から下記をコピペしてそれぞれインストール&有効化しておいてください。
BackWPup
その名の通りバックアップを取るプラグインです。
周期などの設定が必要ですが、ここでは詳細を省きます。
もしわからないければ、グーグルで「BackWPup 設定方法」と検索してみましょう。
Broken Link Checker
サイト内のリンク切れを自動で見つけてくれるプラグインです。
便利です。
Google XML Sitemaps
サイトマップを自動で生成してくれるプラグインでSEOにも有利です。
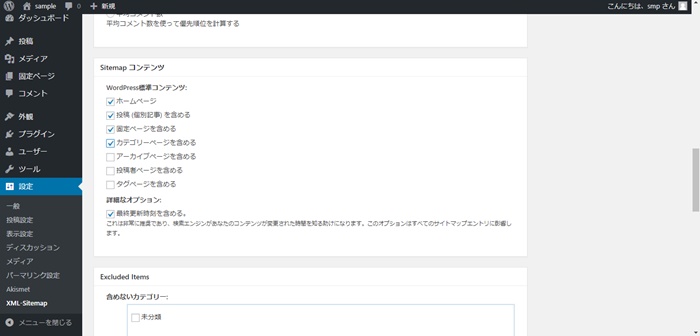
有効化すると、左メニューの設定の中に「XML-sitemap」が追加されますので、
そこから設定してください。
ほどんどデフォルトのままでOKですが、
下記の画面のところだけチェックを増やしておきましょう。
あとは好みによって検索エンジンに何が重要かを伝える設定ができますので、
こちらもグーグルで検索してくださいね。
Ptengine – Real time web analytics and Heatmap
こちらは主にアクセスチェックに使います。
本当は「Google Analytics」を使いこなしてほしいのですが、
これは設定も見方も難しいですので、後日慣れてからご自身でやってみてください。
同じく検索すればやり方でてきます。
ShowID for Post/Page/Category/Tag/Comment
これは記事に番号を振りつけるプラグインです。
便利ですので入れておきましょう。
TinyMCE Advanced
これは記事を書く際の編集メニューをアレンジするプラグインです。
必要なメニューを自身でアレンジすることにより、記事投稿がグッと楽になります。
また、デフォルトではついていない表の挿入や
動画の挿入などの操作メニューも追加できるようになります。
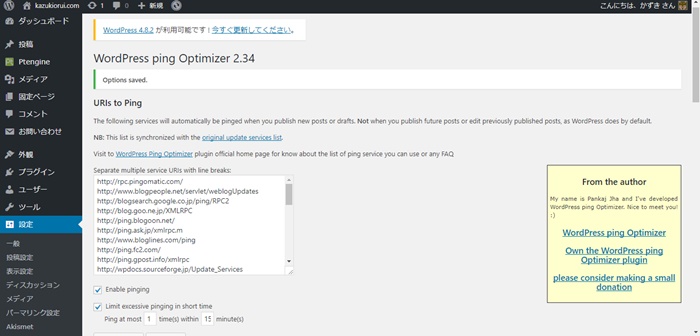
WordPress Ping Optimizer
これはPing送信を手助けするプラグインで、かなり重要なプラグインの1つです。
デフォルトでWordpressにもPing送信の機能がついていますが、
このプラグインの方がいろいろと優秀ですので、いれておきましょう。
どうして優秀なのか。。。知りたい場合は、検索してみてくださいね。笑
上記の白い四角の枠の中に、下記をコピペして「save setting」を押して完了です。
- http://blog.goo.ne.jp/XMLRPC
- http://ping.blo.gs/
- http://blogsearch.google.co.jp/ping/RPC2
- http://blogsearch.google.com/ping/RPC2
- http://rpc.reader.livedoor.com/ping
- http://ping.fc2.com/
- http://ping.feedburner.com/
- http://ping.rss.drecom.jp/
- http://wpdocs.sourceforge.jp/Update_Services
- http://rpc.pingomatic.com/
- http://ping.freeblogranking.com/xmlrpc/
- http://rpc.weblogs.com/RPC2
- http://services.newsgator.com/ngws/xmlrpcping.aspx
- http://ping.dendou.jp/
- http://blog.with2.net/ping.php/
- http://ping.cocolog-nifty.com/xmlrpc
- http://ping.sitecms.net
- http://pingoo.jp/ping/
- http://taichistereo.net/xmlrpc/
WordPress Popular Posts
これはアクセスが高い人気記事をチェックすることができるプラグインです。
どんな記事にアクセスが集まっているのか、
記事作成者は知っておくべきですのでこれもかなり優良なプラグインです。
一般設定
左のメニューから
設定
↓
一般
と進んでください。
サイトタイトルにはサイトタイトルを入れましょう。
キャッチフレーズにはサイトの説明分を入れてください。
文字数は80~100文字程度にするといいです。
短すぎるとPR不足となります。
長すぎると読みにくくなります。
ブログのタイトルに使った2〜3個のキーワードを
ここにも入れて、「何を言いたいブログなのか」を簡潔に
まとめてみてください。
ブログの説明には、読者の悩みや問題点を炙り出しながら、
このブログを読んだら解決策が見つかるよ、というイメージで書きましょう。
WordPressアドレス→変更しないでください
サイトアドレス→変更しないでください
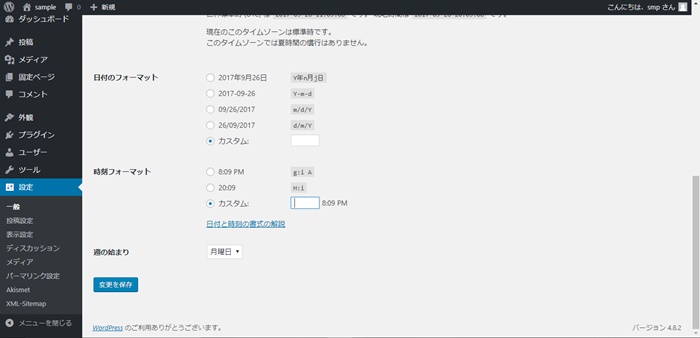
日付と時刻のフォーマットについてですが、
これは好みによります。
例えば、私の場合は
読者様に、記事をいつ更新したか知られたくないので、
記事投稿の日付などを表示させないようにしています。
その場合は、
それぞれ「カスタム」を選んでいただき、
白枠の中を空白にしておきましょう。
保存を押して完了です。
投稿設定
ここは特に変更しなくてもOKです。
メールで記事を投稿したい場合にはこちらの情報が必要になってくるので
投稿設定から設定するようにしましょう。
更新情報サービスの設定も、
先ほどプラグインのところでPING送信設定をやっているのでここでは不要です。
表示設定
ここで重要なのは
フロントページの表示に関する設定と検索エンジンでの表示設定です。
まず、検索エンジンでの表示のチェックボックスには
絶対にチェックを入れないでください。
ここにチェックをいれるとサイトがインデックスされなくなりますので、検索されなくなります。
検索されたくない場合(会員制サイトなど)はチェックをいれましょう。
そして、フロントページ表示の設定ですが、
これは現時点でやることではなく、後にやるべきことですので
今は流し聞きでも大丈夫です。
チェック欄から「固定ページ」を選択しましょう。
すると、フロントページ(サイトのトップページ)と投稿ページを
固定ページから選べるようになります。
フロントページには、後日しっかりと作りこんだ
トップページ用の固定ページを選択して表示させてください。
次に、投稿ページについてですが、
これはブログ記事一覧を表示させたい場合に使います。
まず、固定ページで「ブログ」もしくは「記事一覧」など、
記事の一覧表示の名称をタイトルにつけて公開してください。
タイトルだけつけて公開でOKです。
後に、その固定ページを
表示設定の投稿ページから、先ほどつくった固定ページを選択してください。
その固定ページのURLが記事一覧のURLになります。
ディスカッション設定
こちらでは、コメントを受け付けるかどうかの設定や
その通知設定をすることができます。
まず、一番上の
「 」
のチェックは外しておきましょう。
これにチェックが入っていると、
他のサイトのURLを記事に貼った場合、その相手先に通知が行くようになります。
面倒ですので、外しておくといいです。
あとは好みです。
私の場合は、コメントを承認制にしております。
その場合の設定は下記の画面の通りです。
パーマリンク設定
パーマリンクとは、とても簡単にいうと記事のURLのことです。
これは、極力サイト立ち上げ時に設定しておくべき事項です。
理由としまして、途中で変えると
例えば、いままで上位表示されていた記事のURLを変更するということになりますので、
まったく新しい記事に生まれ変わらせる、ということです。
とまり、インデックスもはじめからやり直しです。
もったいないですよね。
もちろん引き継ぐやり方もありますが、はてしなく面倒くさいので
はじめのうちに設定しておきましょう。
はじめからずっとデフォルトのままでもいいのですが、
少しカスタムすると、読者の皆様にもわかりやすいURLにすることができますので、
是非カスタムしておきましょう。
結論から言いますと、
一番下の「カスタム構造」を選んでいただき、空欄には
/%postname%/%post_id%/
と入れましょう。
そうすることにより、記事のURLが
http://ドメイン/記事名/記事ID/
というとてもシンプルでわかりやすいものになります。
postnameは記事毎に自分で変更することができますので、
その記事に沿った単語を入れるのがいいでしょう。
例えば今回のようにWordpressに関する記事であれば
http://ドメイン/wordpress/記事ID/
としておけばわかりやすいですね^^
ちなみにですが、私の場合は
この記事のURLをみるとわかるのですが、
パーマリンクを
/%category%/%postname%/%post_id%/
としています。
基本的にはカテゴリ―名も入れるとさらにわかりやすくて良いとされているのですが、
私自身、いれないほうがよかったなーと思っていますので、
皆さんには外した場合を紹介しています。
私が後悔した理由とは、
カテゴリーの整理ができない・・・という理由からです。
一度パーマリンク設定をしてしまうと、
記事のカテゴリーを変更することにも慎重にならなければいけません。
投稿したばかりの記事であればよいですが、
先ほども言ったように、上位表示された後ですと変えるのも戸惑います。
お疲れさまでした
今回はWordpressインストール後に「最低限」するべき設定をご紹介いたしました。
改めて、今回のものは「最低限」必要な設定ですので、
今後はご自身でいろいろと調べてカスタマイズしていってくださいね。
そのうち暇があれば、グーグルアナリティクスやその他
設定の詳しい説明を追記していこうと思います。