ワードプレスで簡単にサイドバープロフィール作り!

こんにちは!
前回こちらでお話ししたワードプレスの基本設定の応用編です。
WordPressインストール後にするべき基本的な7つの設定
今回はワードプレスを使って、自分だけのオリジナルプロフィールを作ってみましょう。
まずは新規追加を押して記事編集画面にいきましょう。
そこでさっそく自分の簡単なプロフィールを作ってみましょう。
記事を投稿するわけではないので、タイトルとかはつけなくていいです。
例えば私の場合、まず写真を張り付けました。
そして次に文章を簡単に付け加えてみました。
ここはご自由にどうぞ。
サイドバー用のプロフィールなので簡単にしてあります。
がっつりプロフィールは別に個別ページや外部サイトで作って、
ここにリンクさせてあげるといいですね。
詳しいプロフィールを作る際におすすめのサイトはこちら。
https://peraichi.com/
すごく綺麗な1枚プロフィールを簡単に作れちゃいますよ。
下記の私のプロフィールもペライチさんを応用したものです。
もしくは、下記のように固定ページで作ってもいいですよ。
プロフィール
そんな感じで作ったプロフィールを、
サイドバープロフィールの中にリンクさせてあげると、
サイドバーのほうはそこまでボリュームがでずにすっきりします。
まぁこれは、先にサイドバープロフィールを作ってからあとで編集してもかまいません。
さて、上記のように記事ができたら、下書き保存しておきましょう。
間違っても公開しないでくださいね。笑
下書き保存できたら、
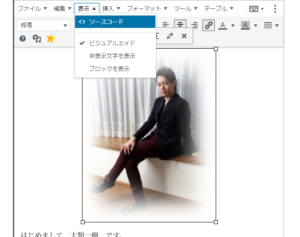
下記の図のようにソースコードを開いてください。
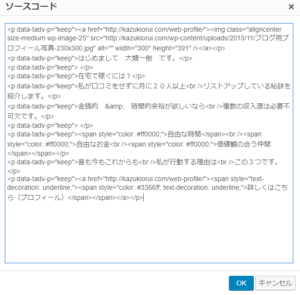
するとこんな感じで出てくると思います。
これをコピーしておいてください。
さて、次は
左側のメニューバーから、
外観→ウィジェットとお進みください。
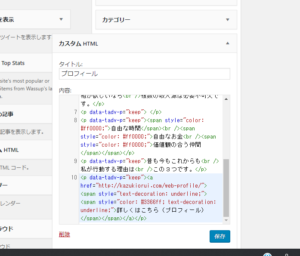
一覧の中からカスタムHTMLをみつけたら、クリックしてサイドに追加してください。
ここはサイドバーの並びや中身を編集する場面ですね。
今回はサイドバーのプロフィールですが、
ほかにもいろいろ加えられます。
私のは下記のような並びになっているので、ご参考にしてください。
さて、カスタムHTMLをサイドに追加したら、先ほどコピーしたソースをここに貼り付けてください。
保存して完了です。
自分のトップページを見に行ってみましょう。
サイドバーにプロフィールが反映されています。
改行などの修正が必要な場合もありますが、その時はさきほど下書き保存した記事を修正して、また新たにソースコードを張り付けてください。
ペライチなどでつくったプロフィールに飛ばすリンクをつけたい場合も、そこで編集してくださいね。
いかがでしたか?
ちょっと面倒くさいかもしれませんが、簡単ですよね。
これを応用すれば、ワードプレスはいろいろなことができるんですよ。
ぜひ発見してください。
ここからは余談ですが、いいプロフィールの書き方をご紹介します。
ストーリーフォーミュラーといって、どういう順番でストーリーを描けば相手の一番共感を得られやすいかというものがすでに先人たちによって研究されています。
- アナタと同じスタートライン
- かわろうとしたきっかけ
- しっぱい
- 失敗の連続
- 突然の出会い
- 小さな成功
- 成功の連続
- メソッド化
- 次はあなたの番です
- これから
これは人を魅了するストーリーの定型文としてよく用いられる手法で、巷ではやっている情報商材やオンライン限定のサブスクリプション商法のLPなどにもよく用いられます。
ダメダメな主人公がある出会いをきっかけに、試行錯誤しながら人気者になっていくストーリー、よくありますよね?笑
まさしくそれがストーリーフォーミュラーです。
それを自身のプロフィールの書き方にも応用できます。
具体的に紹介すると長くなっちゃうので、今回はここまでにしておきます。